web的缓存技术---性能优化
缓存静态资源(js、css、img)提升页面加载速度
- 浏览器缓存
- DNS缓存
- CDN缓存
- 反向代理缓存
- 数据库缓存
浏览器==发起web请求==》代理服务器==转发请求==〉源服务器
浏览器缓存
是否缓存?缓存时间?由服务端决定,在network的请求头中的cache-control可以看到这些信息
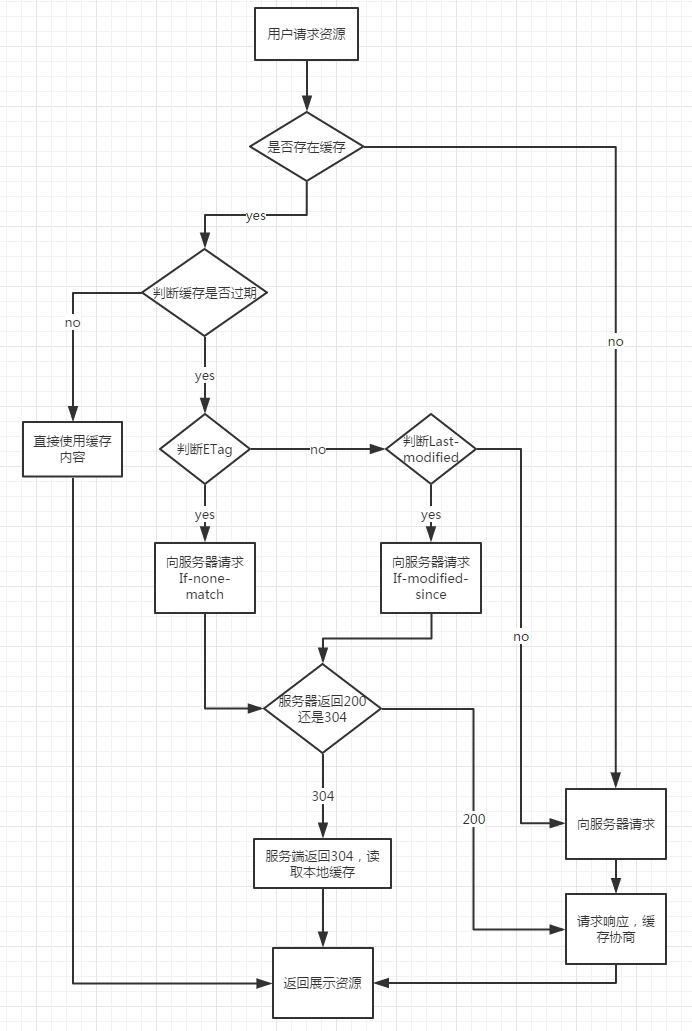
先看是否命中强缓存(cache-control/Expires),在看是否命中协商缓存
共同点:如果二者(强缓存/协商缓存)命中其一,都是从客户端缓存中加载资源,而不是从服务器加载资源数据,
区别:强缓存不发请求到服务器,协商缓存会发请求到服务器
- 强缓存:表示资源在客户端存储的有效期,network size:from cache
- cache-control:HTTP1.1,服务器设置的相对时间,时间点(客户端时间和返回时间比较)
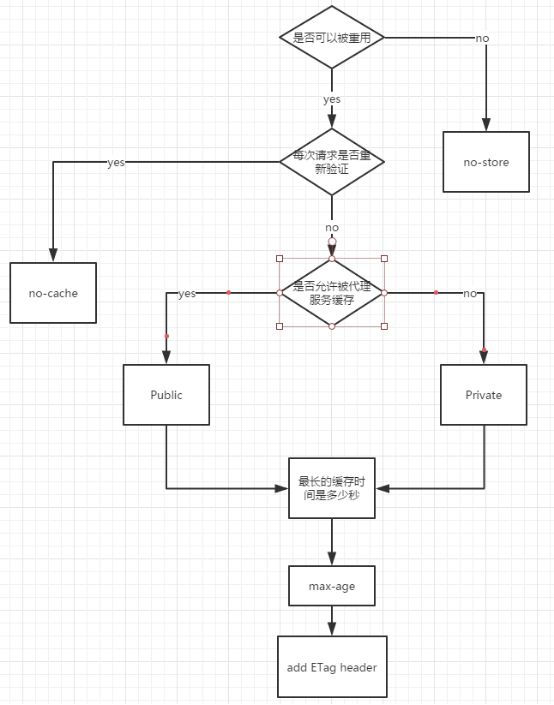
- max-age:缓存的最大周期(秒),超出这个时间过期,与expires相反,相对于请求的时间,优先级高于expires
- s-maxage:覆盖max-age或者expires,只能用于publc 如CDN,只能用于共享缓存
- private:表明响应只能被最终用户缓存,不能作为共享缓存(即中间代理服务器不能缓存它),只能自己的服务器,如带个人信息的文件
- public:默认,可以被任何对象缓存,如图片、ogo
- no-cache:并不代表浏览器不缓存,而是缓存前向服务器确认资源是否被更改,为了保险同时设置private,max-age=0,no-cache
- no-store:绝对禁用缓存
- Expires:HTTP1.0,服务器设置的绝对时间,时长(客户端第一次请求时间和现在请求时间比较是否超有效期)
- 设置服务端的缓存过期时间,有max-age时会无视
协商缓存:如果没有命中强缓存,就会发一个请求到服务器查看是否协商缓存,如果命中协商缓存,则http状态为304
- Last-Modified:服务器端文件的最后修改时间,需要和 cache-control 共同使用。询问Last-Modified时间点之后资源是否修改,若未修改,则304,若修改则重新请求,200
- Etag:服务器生成的一段标识资源内容是否修改的hash字符串状态,有服务器判断是否已经修改。解决Last-Modified不能判断秒以下的修改以及最后修改时间变了,但是内容没变的问题